|
GIF and Gradients |
||
|
|
This first sqaure is 2 by 2 inches in size and is a solid color. Without compresion it is 61K in size. Using the Netscape palette and GIF compression, the file (saved to disk) is about 220 bytes in size. (better than 270:1 compression.)
|
GIF compression and Gradients GIF compression uses something called RLE (run length encoding) when carring out a compression. That's all well and fine, but what does it mean to me when creating a graphic? |
|
|
|
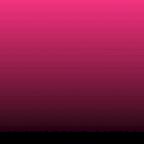
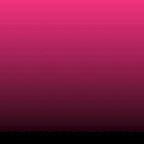
Both of these square are the same 2 by 2 inch size, only they are filled with Top-Down gradations. The squae on the left has been down-sampled to 128 colors (7bit) and the one on the right has 256 colors (8bit). Adaptive palettes were used providing the best color match for computers with more than 8 bitcolor displays. As you can see, if viewing them on an 8 bit display system, they become dithered automatically. |
|
128 colors 7 bits |
256 colors 8 bits |
|
|
|
|
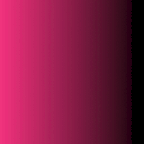
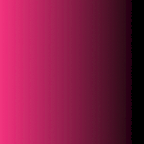
Both of these squares were filled with a Left-Right gradation. Again the colors were handled like the ones above, 128 color (7bit) on the left and 256 (8bit) on the right. Each of the two respective Left to Right graded cells are larger than their Top-Down counterparts. This is due to the way that GIF compression functions. It is better optimized when colors on a horizontal line show fewer color changes. Compare file sizes with the ones directly above. |
|
128 colors 7 bits |
256 colors 8 bits |
|
|
|
Based on this test we can generate the first rule of thumb for GIF images: GIF compression favors gradients that minimize the number of color chages in the horizontal direction. |
|