|
GIF Backgrounds |
||
|
|
|
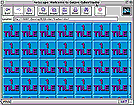
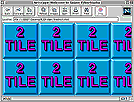
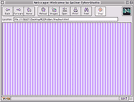
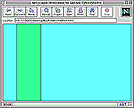
Background Tiles A GIF formatted graphic image can be loaded into an HTML WEB page as a background, and it will be repeated across, and down the page to fill all of the viewable area. The command is placed in the BODY tag, and looks like this: < BODY This background "mosaic" is a stationary pattern residing below the page content. The size of the initial GIF image determines the size and complexity of the resultant background pattern. Because the GIF image is only loaded once per page, this is an efficient way to fill the background using a very small file. Examples A and B show potential tiles, and their resultant backgrounds A1 and B1 respectively. These particular backgrounds are much too busy to use with anything in the foreground, but they illustrates the way in which the background would be tiled from these image shapes . Some potential background (in the future referred to as BG) tiles will produce the same overall effect, even though the tiles can be of different sizes and or shapes. If the tile is very small, then it loads from the server fast, but it may take appreciable time to paint-in the background. If it is larger, it may take longer to load, but will paint more quickly. C & D are BG tiles, and both produce the same BG pattern (example E). Notice that the orientation of tiles F & G differ, but the resultant background (H) is the same. Ok, it should be apparent after these few examples, that the resultant backgrounds are symmetrical, and repeating patterns. Let's look at a potential way to break this. Assume that a background tile is created that is 8 inches long, and about 20 pixels high. ( represented in example I ) If the browser is opened to a width of 8 inches or less the page appears to have only one pattern (Example J left). If it is opened further ( wider ), the real tiling effect can be seen. (example J right)
|
|
|
|
|
|
|
||
|
|
|
|
|
|
||
|
|
||
|
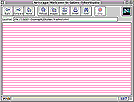
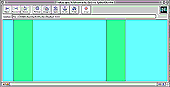
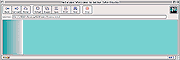
As it happens, if the tile is created at a length of 16 inches, it does not appear to repeat on a 17" monitor. The page appears to be seamless at any width that the browser can open. Example K is 16 inches long and 5 pixels in height (only 619 bytes file size). When the browser window is opened to its maximum (allowed by a 17" monitor), the pattern does not repeat and the BG appears seamless. (see example L) discussion continued on next page ... |
||
|
|
||
 A (2.6 K)
A (2.6 K) A1
A1 B
B B1
B1 E
E H
H J
J 
 L
L